前言
小编之前在看《Vue 3:2020年中状态更新》的时候,记得文中尤雨溪希望在7月中旬发布RC版(候选版本),然后8月初发布3.0正式版。
不过现在已经八月初了怎么还是没发布呢?这个月初到底几号才算是"初"呢?于是我赶紧去github上看看现在到底有没有什么风吹草动,看着看着突然发现一个非常好玩的特性,这个特性我以前就经常这么想:要是我在data里面定义的变量也能在 CSS 里面用那该多好啊!(大家有没有也这么想过)
幻想
以前做项目的时候经常会这么想:
<template>
<h1>{{ color }}</h1>
</template>
<script>
export default {
data () {
return {
color: 'red'
}
}
}
</script>
<style>
h1 {
color: this.color;
}
</style>
当然,想想也知道不可能,JS和CSS隶属不同上下文,CSS哪来的this呢?
那么怎么才能在CSS中使用JS变量呢?那就只能用JS操作DOM然后把变量塞进style里了,比如用ref获取到DOM元素,然后dom.style.color = this.color。
或者在模板里:
<template>
<h1 :style="{ color }">Vue</h1>
</template>
<script>
export default {
data () {
return {
color: 'red'
}
}
}
</script>
不过这种方式还是有缺陷的,比如本来就不推荐把样式写在style属性里,还有就是变量复用会很麻烦,比如一组DOM元素都想用这个变量,那就不得不给这一组起个类名,然后再在mounted里面document.getElementsByClassName(),获取到DOM集合之后还要循环遍历每个元素,为其加上dom.style.color = this.color,浪费了很多的性能。
其实CSS本身有很多缺陷,并不图灵完备,所以才导致了各种预处理器的出现:Sass、Less、Stylus等……
它们为CSS提供了很多特性:循环、条件语句、变量、函数等……
其中有个特性非常有用,那就是变量!于是CSS也引入了变量的这个概念,自从有了CSS变量,很多事情真的方便了许多,通过JS操作CSS变量,然后再在需要的地方使用CSS变量,这种方法比之前的高效得多。
什么是CSS变量
在JS里(不止JS,所有语言都差不多),变量有如下几个特性:
- 声明
- 使用
- 作用域
声明
为了方便理解,咱们通过用JS的方式来类比:
var color = 'red';
在CSS中等同于:
--color: red;
当然这点跟JS不太一样,但是如果你学PHP这类语言或者Sass的话应该就很好理解了,在PHP或Sass中,声明变量的时候没有一个关键字,而是在变量名的第一位加上一个美元符号$,这就代表声明变量了。
PHP:
$color = 'red';Sass:
$color: color;
但是$符号被Sass占用了,@符号被less占了,所以CSS只能想出别的符号了,CSS的符号就是两个减号--
使用
光声明一个变量是没有什么太大意义的,只有使用了它,这个变量才算有价值:
JS:
console.log(color)
可以看到var只是个声明变量的关键字,color才是变量名。
PHP:
echo $color;Scss:
h1 {
color: $color;
}
但是在PHP或Sass中,声明变量的时候带着,用的时候也得带着。
这就令许多开发者感到困惑,所以CSS在使用变量的时候用到了一个函数叫var():
CSS:
h1 {
color: var(--color);
}
虽然和PHP、Sass一样,调用时要带着前缀(因为那就是变量名的一部分),但是不一样的是需要用一个var()来把变量包裹起来。
作用域
这个很好理解,不仅JS里有作用域,CSS里也有作用域,比如:
JS:
var color = 'red';
function h1 () {
console.log(color);
}
function div () {
var color = 'blue';
console.log(color);
}
h1(); // red
div(); // blue类似于CSS里的:
body {
--color: red;
}
h1 {
color: var(--color); /** 这里获取到的是全局声明的变量,值为red **/
}
div {
--color: blue;
color: var(--color); /** 这里获取到的是局部声明的变量,值为blue **/
}也就是说,变量的作用域就是它所在的选择器的有效范围。
中文CSS变量
有一次我看到了两个脑洞大开的库,才发现CSS变量还可以这么玩:
- chinese-gradient
- chinese-layout
从他俩的名字就可以看出,都是用chinese开头的,那么大概率就是用中文做的CSS变量,点进去一看果不其然。
也就是说CSS变量的包容性很强,不像以往编程的时候都必须是英文命名,中文这次居然也可以完美运行,不信咱们来试一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 在这里用link标签引入中文布局 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-layout">
<!-- 在这里用link标签引入中文渐变色 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/chinese-gradient">
<style>
/* 清除默认样式 */
* { padding: 0; margin: 0 }
ul { list-style: none }
/* 全屏显示 */
html, body, ul { height: 100% }
/* 在父元素上写入九宫格 */
ul {
display: grid;
grid: var(--九宫格);
gap: 5px
}
/* 给子元素上色 */
li {
background: var(--极光绿)
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
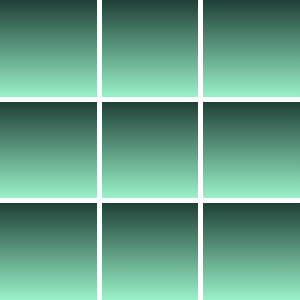
</html>运行结果:

也就是说,CSS变量可以这样定义:
body {
--蓝绿色: aquamarine;
}然后调用的时候:
h1 {
color: var(--蓝绿色);
}在vue中的变量
那么怎样才能在 vue3 的 <style> 中使用**<script>**里声明的变量呢?
首先我们先创建个支持vue3的vite项目:
npm init vite-app vars
然后进入到该文件夹安装依赖:
cd vars
npm i
然后创建一个组件,组件型式长这样:
<template>
<h1>{{ color }}</h1>
</template>
<script>
export default {
data () {
return {
color: 'red'
}
}
}
</script>
<style vars="{ color }">
h1 {
color: var(--color);
}
</style>还记得文章一开始写的幻想中的组件是什么样吗:
<style>
h1 {
color: this.color;
}
</style>
但是就算vue再牛它也不可能给CSS安个this啊,除非再做一个什么预处理器,不过这次利用CSS变量已经可以很接近咱们幻想中的组件啦:
<style vars="{ color }">
h1 {
color: var(--color);
}
</style>
首先要在<style>标签中写个vars="{}",再在大括号里写上你在data中声明过的值。
再来试一下这个变量是不是响应式的,动态改变<script>标签中的this.color值会不会引起视图的变化呢?来试一下:
<template>
<h1>Vue</h1>
</template>
<script>
export default {
data () {
return {
opacity: 0
}
},
mounted () {
setInterval(_ => {
this.opacity >= 1 && (this.opacity = 0)
this.opacity += 0.2
}, 300)
}
}
</script>
<style vars="{ opacity }">
h1 {
color: rgb(65, 184, 131);
opacity: var(--opacity);
}
</style>运行结果:

可以看到每 300 毫秒我们就改变一下this.opacity的值,它会映射到CSS变量上去,this.opacity变了,--opacity的值就会随之变化,视图也会随着数据的更新而相应的更新,这个特性简直太棒了!
多个变量之间使用逗号进行分隔:
<template>
<h1>Vue</h1>
</template>
<script>
export default {
data () {
return {
border: '1px solid black',
color: 'red'
}
}
}
</script>
<style vars="{ border, color }" scoped>
h1 {
color: var(--color);
border: var(--border);
}
</style>脑洞大开
既然chinese-gradient和chinese-layout这两个CSS库验证了CSS中文变量的可行性,而且我记得对象的属性也是可以写中文的,那么咱们就来试一下在vue中能不能用这种黑魔法来写中文:
<template>
<h1>Vue</h1>
</template>
<script>
export default {
data () {
return {
'透明度': 0
}
},
mounted () {
setInterval(_ => {
this['透明度'] >= 1 && (this['透明度'] = 0)
this['透明度'] += 0.2
}, 300)
}
}
</script>
<style vars="{ 透明度 }">
h1 {
color: rgb(65, 184, 131);
opacity: var(--透明度);
}
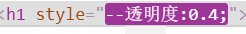
</style>运行结果:

居!然!管!用!了!
以后大家不会命名的话也别用汉语拼音了,直接写中文吧哈哈!后续维护的时候一看变量名就能一目了然(不过还是推荐用英文)。
原理
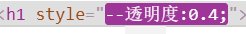
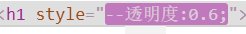
猜也能猜到,大概率是用到了类似于dom.style.setProperty('--opacity', this.opacity)之类的方法,按下 f12 打开控制台一看,果不其然,它控制的是组件元素的style属性:

不过我们刚才在<style>标签中只用到了var,scoped其实也很常用,那么如果他们两个碰到一起去会编译成什么样呢?
<style vars="{ 透明度 }" scoped>
h1 {
color: var(--透明度);
}
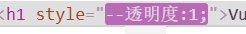
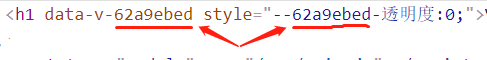
</style>运行结果:

可以看到Vue把CSS变量也编译了一个和data-v-后面的那串随机字符一样的:

那么问题来了,假如我要是在全局样式里定义了一个--color属性,我在带有scoped属性的组件里想用这个全局的CSS变量,可是一旦在scoped中使用CSS变量就会被编译成:--62a9ebed-color,可是全局定义的不是--62a9ebed-color而是--color,这样就会出现找不到全局属性的局面,这个问题要怎么解决呢?其实也很简单,只需要在--的后面加上一个global:就可以了:
<style vars="{ color }" scoped>
h1 {
color: var(--global:color);
}
</style>这样编译出来的CSS就会变成:var(--color)啦!
结语
怎么样是不是很好玩?Vue这次更新诚意满满,不过大家都把关注点放在了Composition-API上了,没有注意到这些不起眼的边边角角,但就是这些边边角角却可以极大的提高我们的开发体验。
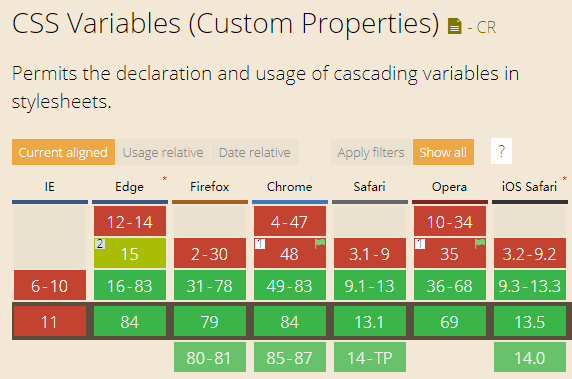
对了,CSS变量也是有兼容性的:

从 caniuse (www.caniuse.com/#search=CSS Variables)网站上可以看到,它是不兼容IE的,使用的时候记得确认一下自己项目需要兼容的范围。
原文链接:segmentfault.com/a/1190000023479851
作者:手撕红黑树
以上就是W3Cschool编程狮关于Vue新特性:在CSS 中可以使用 JS 变量的相关介绍了,希望对大家有所帮助。

 免费AI编程助手
免费AI编程助手



