在各种形形色色的网页中少不了的就是图片了,在使用和浏览的时候我们看到都是文字的话肯定是不好受的,那么这次就来说说如何将html5中的图片设置居中,下面是小编分享的一些有关于在 html5 中图片如何居中的代码!
步骤一:我们新建一个 html 文件,在代码文件中输入如下代码,然后再电脑中选择自己喜欢的一张图片放在新建的项目下一个叫“img”的文件中。代码如下:
<html>
<head>
<meta charset="utf-8">
<title>设置一个居中的图片</title>
</head>
<body>
<div>
<img src="img/bg.jpg" height="350px" width="450px "/>
</div>
</body>
</html>

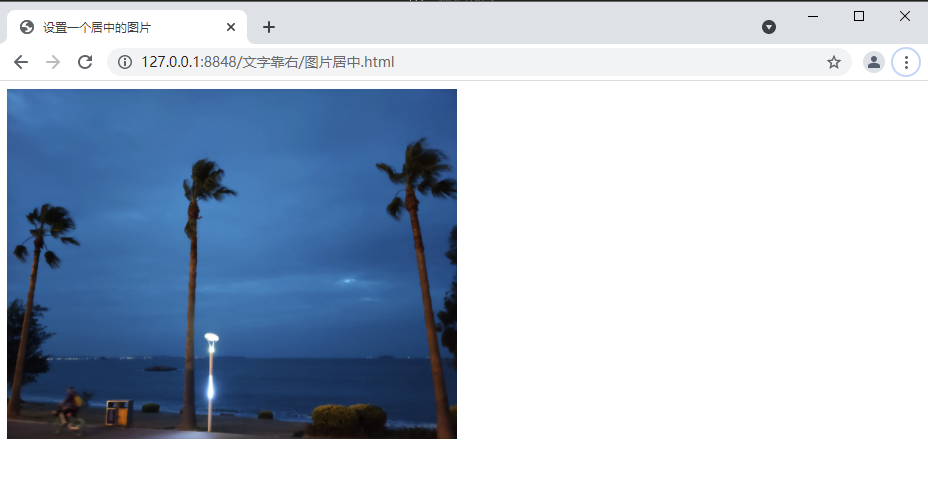
我们通过代码和截图可以看到,现在的图片是默认靠右的,而且我们在标签 img 中还加入了 height 和 width 来控制图片的大小,接下来我们来为图片居中,做下一步。
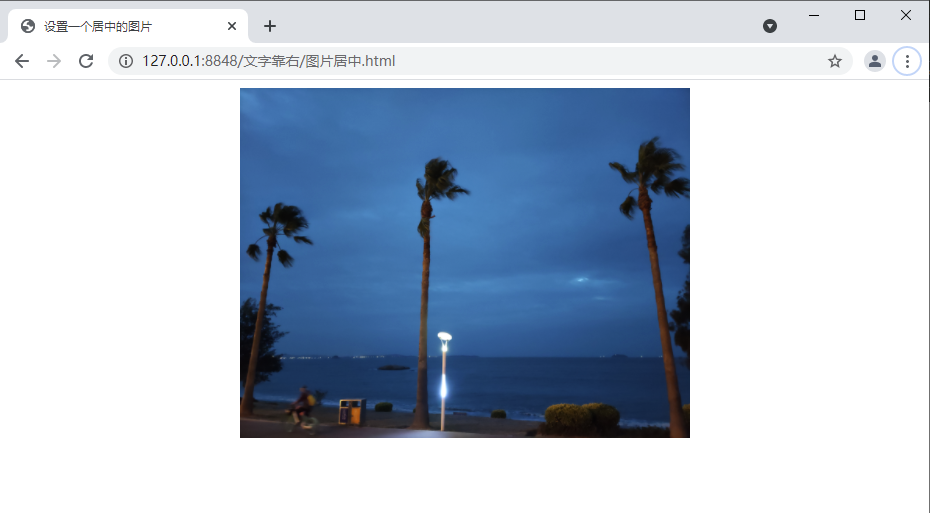
步骤二:我们为了让图片居中,接下来我们在标签 div 中加入一个 align 元素并且设置其属性为 center ,接下来我们来看代码和效果图:
<head>
<meta charset="utf-8">
<title>设置一个居中的图片</title>
</head>
<body>
<div align="center">
<img src="img/bg.jpg" height="350px" width="450px "/>
</div>
</body>

由此,我们可以看到这样就完成了图片的一个居中,是不是很简单的呢?
小结:
以上就是一个有关于如何将html5中的图片设置居中和一个有关于图片居中的代码的经验分享,其实在我们的日常运用中可能没这么的容易,因为我们还需要考虑到各种布局和其他等等的一些因素,但是只要我们的基础够扎实遇到的话也是可以分分钟解决的,对于喜欢学习的小伙伴们,大家可以在前端课程——免费学这种进行学习和了解,有利于各个方面的成长。

 免费AI编程助手
免费AI编程助手



