今天为大家带来关于html中基础的相关问题“HTML中如何设置块状元素水平居中?”;对于这个问题呢小编为大家准备了一些相关的信息希望对大家有所帮助!
1、通过定义块状元素宽度和设置margin: 20px auto;来实现居中(块状元素中的文字不会居中,如果要居中我们可以在div样式设置中添加text-align: center;来实现块状元素水平居中,在代码中我们使用内联式书写css样式)代码结果如下:
<html>
<head>
<meta charset="utf-8">
<title>HTML中如何设置水平居中步骤方法</title>
<style type="text/css">
div {
border: 1px solid red;
width: 350px;
margin: 20px auto;
}
</style>
</head>
<body>
<div id="">
定义宽度的块状元素水平居中
</div>
</body>
</html>
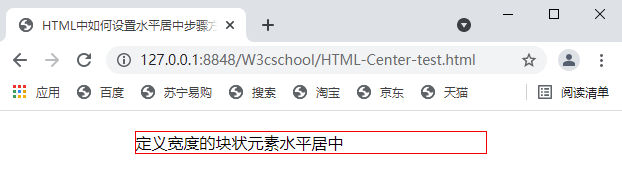
运行结果:

2、不定义宽度实现块状元素水平居中,我们在div标签中添加了table标签,在css样式中使用table元素来设置我们的块状元素居中,代码结果如下:
<html>
<head>
<meta charset="utf-8">
<title>HTML中如何设置水平居中步骤方法</title>
<style type="text/css">
table {
border: solid 1px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="">
<table>
<tbody>
<tr>
<td>
<ul>
<li>第一段文本</li>
<li>第二段文本</li>
<li>第三段文本</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
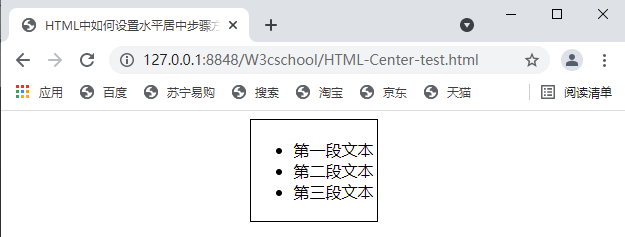
结果如下:

3、不定宽块状元素,通过改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中;代码结果如下:
<html>
<head>
<meta charset="utf-8">
<title>HTML中如何设置水平居中步骤方法</title>
<style type="text/css">
#center {
text-align: center;
}
#center ul {
list-style: none;
margin: 0;
padding: 0;
display: inline;
}
#center li {
margin-right: 8px;
display: inline;
}
</style>
</head>
<body>
<div id="center">
<ul>
<li><a href="#">W3cschool</a></li>
</ul>
<ul>
<li>W3cschool</li>
</ul>
</div>
</body>
</html>
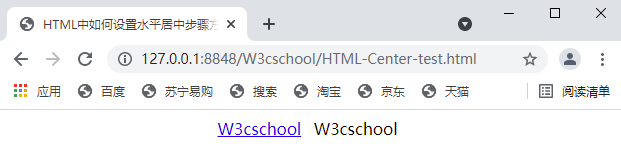
结果如下:

总结:
以上就是有关于:“HTML中如何设置块状元素水平居中”这个问题的相关内容,当然如果你有更好的方法或者疑问可以提出来和大家一同探讨。更多相关html知识内容我们可以在 Html 教程中学习和了解。

 免费AI编程助手
免费AI编程助手



