现在前端开发的工作远不只切图那么简单,前端工程师的工作内容变得极为丰富和多样化:
开发前端框架、做SDK、搭建平台、打造工程化工具链、业务开发,更有一些工程师参与到更深层次的引擎开发中,比如定制JavaScript引擎或实现渲染引擎等。
面对如此多的前端工作类型,它们之间存在什么样的联系?前端工作具体包括哪些种类?我们一起看看~
前端工作的五层
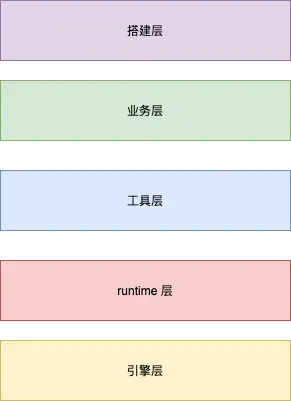
前端的工作大概可以分为五层,从下到上分别是引擎层、runtime层、工具层、业务层、搭建层。

1.引擎层
现代前端代码不再局限于浏览器作为其运行环境。事实上,前端技术已经扩展到了多种不同的容器。例如,Electron允许开发者使用前端技术栈进行跨平台的桌面应用开发。
此外,React Native、Weex等框架,以及一些自研的跨端引擎,可以用前端的技术栈来开发Android和iOS平台的应用程序。
这些容器的实现通常基于对JavaScript引擎的扩展,如V8、JavaScriptCore。它们通过注入DOM API和设备能力的API,以及实现渲染引擎来实现对不同平台的支持。这些渲染引擎根据不同平台的需求来实现CSS的渲染。
JavaScript引擎的定制和渲染引擎的实现往往基于C++语言。因此,一些精通C++的前端开发者会参与到这些技术的开发中。例如,阿里巴巴的Kraken渲染引擎就是由前端团队开发的成果。
2.runtime层
一旦引擎或容器实现了W3C标准API,开发者便可以使用前端技术栈来构建应用程序。然而,W3C的API通常较为基础,因此我们通常会引入前端框架和SDK来提升开发效率。
这些前端框架通过组件化和数据驱动的渲染机制,允许开发者专注于数据管理,而不必直接操作DOM API。数据的任何变化都会自动触发DOM API的调用,实现界面的重新渲染。
部分前端开发者的职责是维护这些前端框架和SDK。例如,百度的San框架、阿里巴巴的跨端框架Rax等,以及众多的JavaScript SDK。
3.工具层
引擎提供了JavaScript执行和CSS渲染的能力,但在实际开发过程中,我们可能不会直接编写原生的JavaScript或CSS代码。
相反,我们倾向于使用TypeScript、ES Next等现代JavaScript变体,以及LESS、Sass等CSS预处理器来提升开发效率和代码可维护性。这些代码在运行前需要经过编译过程。
为了更有效地分发代码,我们还会进行代码打包。在编译之前,代码还会经过linting(代码检查)来确保代码质量和一致性。这些步骤构成了工程化工具链的一部分,有些前端开发者专注于这一领域的工作。
4.业务层
引擎赋予了前端代码执行的能力,而runtime层则提供了用户友好的前端框架和SDK。
工具层进一步提供了即插即用的编译和打包工具链,这些工具链为业务开发提供了极大的便利,业务开发人员可以快速地利用这些工具来满足业务需求。
大部分前端开发者的工作集中在业务开发层,而这一层也是其他各层服务的核心。毕竟,业务是公司运营和发展的根本。
5.搭建层
为了提升交付速度并释放前端开发人员在业务层的生产力,越来越多的企业开始开发可视化构建平台,供非技术人员自行实现特定的需求,从而使前端开发者能够将更多时间投入到其他层面上,处理更具挑战性的任务。
许多公司都设立了专门的前端团队来开发和维护这些构建平台,目的是直接满足一系列常见的业务需求。
--------------
不同公司的前端团队可能会侧重于这些层次中的不同部分,这五个层次的完善程度直接影响了前端工作的深度和广度。
层次越全面,前端开发者能够参与的工作就越多样化,从而推动技术能力和业务创新的发展。
对于前端开发者来说,思考自己目前所处的层次以及未来希望发展的方向是非常重要的。细想一下,你的工作是在哪一层呢?或者更想做哪层的工作呢?

 免费AI编程助手
免费AI编程助手



