今天我们来讲讲有关于:“html5怎么制作个人简历表格?相关案例分享!”这个问题的相关内容分享,希望小编的分享对大家的学习有所帮助!
首先我们在进行个人简历表格的实现过程中需要认识一些相关的属性和用法,下面我们来介绍下使用中比较重要的属性,如下所示:
align:让内容居中,取值为left、right、center
border:设置表格的边框
cellspacing:单元格与单元格之间的距离
bgcolor:表格的背景色
colspan:跨列数
rowspan:跨行数
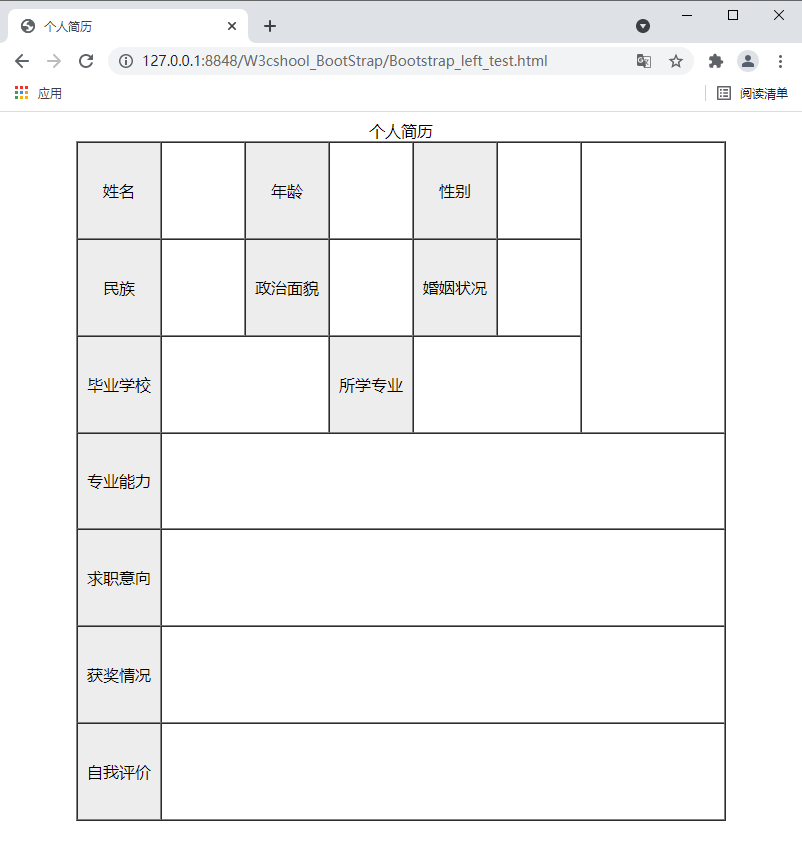
当然了下面我们来看看我们的代码和运行之后的结果截图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
</head>
<style>
td{
width: 80px;
}
</style>
<body>
<table border="1" width="650" height="680" align="center" cellspacing="0">
<caption>个人简历</caption>
<tr align="center">
<td bgcolor="#ededed">姓名</td>
<td></td>
<td bgcolor="#ededed">年龄</td>
<td></td>
<td bgcolor="#ededed">性别</td>
<td></td>
<td colspan="2" rowspan="3"></td>
</tr>
<tr align="center">
<td bgcolor="#ededed">民族</td>
<td></td>
<td bgcolor="#ededed">政治面貌</td>
<td></td>
<td bgcolor="#ededed">婚姻状况</td>
<td></td>
</tr>
<tr align="center">
<td bgcolor="#ededed">毕业学校</td>
<td colspan="2"></td>
<td bgcolor="#ededed">所学专业</td>
<td colspan="2"></td>
</tr>
<tr align="center">
<td bgcolor="#ededed">专业能力</td>
<td colspan="7"></td>
</tr>
<tr align="center">
<td bgcolor="#ededed">求职意向</td>
<td colspan="7"></td>
</tr>
<tr align="center">
<td bgcolor="#ededed">获奖情况</td>
<td colspan="7"></td>
</tr>
<tr align="center">
<td bgcolor="#ededed">自我评价</td>
<td colspan="7"></td>
</tr>
</table>
</body>
通过代码我们就可以大概的知道怎么实现个人简历表格的相关方法。
运行结果截图入如下所示:

当然了通过上面这篇文章的相关内容分享,小编相信大家对于:“html5怎么制作个人简历表格?相关案例分享!”这个问题就有所了解了吧!更多有关于Html这方面的相关内容我们都可以在W3Cschool进行学习和了解。

 免费AI编程助手
免费AI编程助手



