CSS如何实现照片模糊?
2021-03-23 17:40:09
浏览数 (4378)
在开发网页时,照片模糊处理会经常被使用,比如当我们背景图的模糊,当我们不想背景图片过于突出影响美观时,就可以设置将照片模糊处理,突出文字部分。那么 CSS 如何实现照片模糊呢?这篇文章 w3cschool 小编告诉你。
首先让我们先来看下原图:

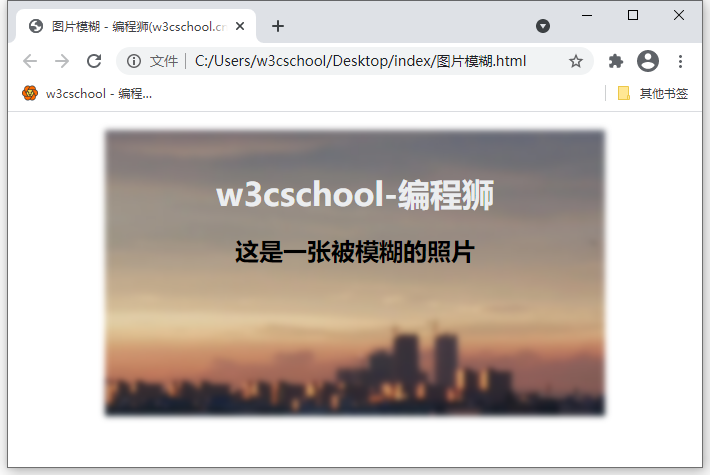
让我们再来看下实现效果:

以上图片肉眼可见的被模糊了,而且可以突出文字。其实照片模糊处理的实现十分简单。仅用一个代码样式就可以实现。那就是filter: blur(模糊数值)。当然,要实现兼容性的话需要就得使用-webkit-filter: blur(模糊数值)。
让我们来看下实现的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片模糊 - 编程狮(w3cschool.cn)</title>
<style>
img {
-webkit-filter: blur(3px); /*兼容性*/
filter: blur(3px); /*模糊效果*/
margin-top: 10px;
}
h1 {
color:#EBEDEF;
}
.text {
position: absolute;
top: 30%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
</style>
</head>
<body>
<center>
<img src= "./image/sunset.jpg" width="500px" alt="sunset" />
<div class="text">
<h1>w3cschool-编程狮</h1>
<h2>这是一张被模糊的照片</h2>
</div>
</center>
</body>
</html>以上就是 CSS 如何实现照片模糊的全部内容。更多 CSS 效果实现请关注 w3cschool 官网。
相关 CSS 效果:CSS如何设置图片旋转、CSS如何实现阴影效果