bootstrap日期控件怎么使用?代码实例分享!
2021-06-15 10:39:21
浏览数 (6273)
在我们学习框架的使用过程中会用到不同的方式和类型,那么今天我们来说说有关于“bootstrap日期控件怎么使用?”这个问题。
下面是有关案例的代码:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>datetimpicker测试</title>
<!--图标样式-->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css"
rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js">
</script>
</head>
<body>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期+时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
}); });
</script>
</html>
在代码中我们使用外链式调用 js 文件,从而使用它的方法,而且在设置完框架的使用使用内联式的代码 添加 js 的样式。接下来我们来看下运行结果:

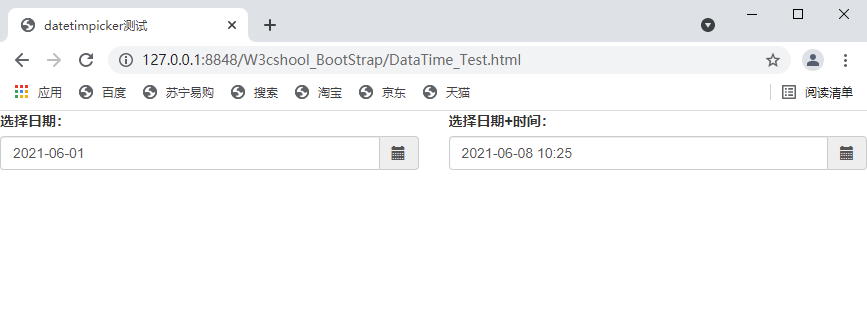
这个是我们初始运行结果的截图,我们可以在选择日期和选择日期+时间 的选框中进行选择我们的时间节点,如下图:

在Bootstrap的datetimepicker控件使用中我们可以看到,这个控件可以支持日期的选择格式设定、时间选择、时间段选择、支持中文的功能。
总结:
以上就是我们今天讲的有关于“bootstrap日期控件怎么使用?”这个问题的案例代码和结果截图,当然你如果有更好的见解也可以和大家一起分享,更多的相关知识和内容我们都可以在W3cschool中进行学习和了解。希望这个案例对你理解和问题有所帮助。