实例解析:如何完美实现前端官网的整页适配
在移动互联网时代,越来越多的用户通过手机和平板设备访问网站。因此,前端开发中的页面适配变得至关重要。本文将通过具体实例分析,探讨前端官网整页适配的方法和技巧。
为什么需要整页适配?
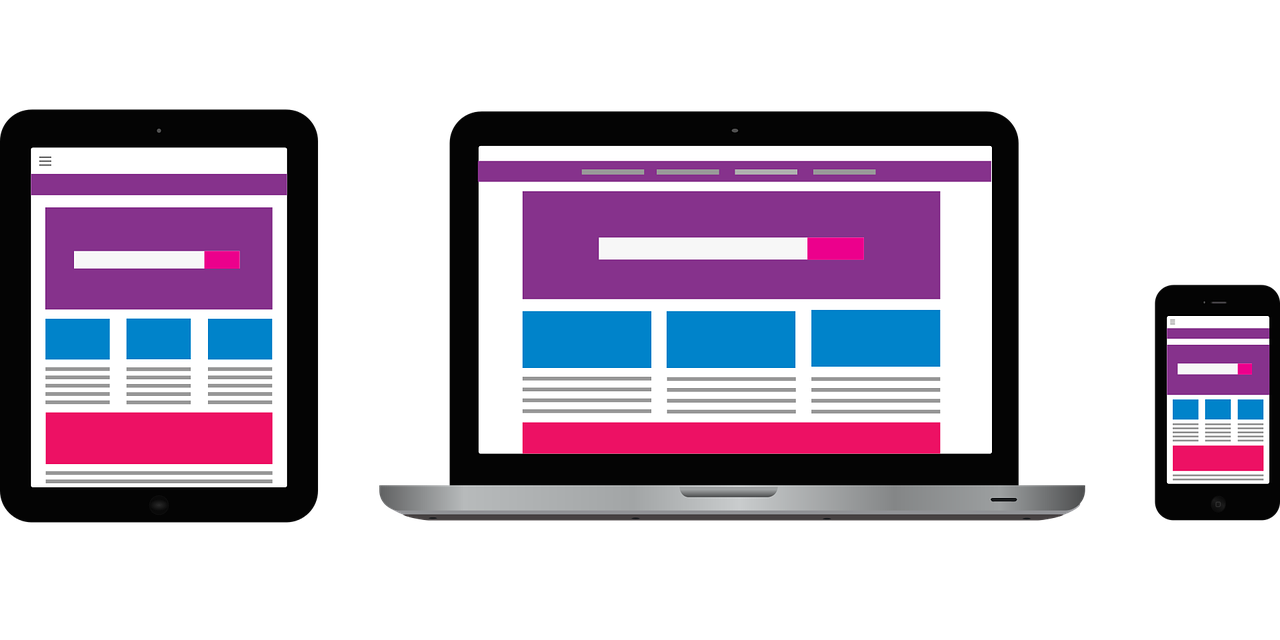
随着不同设备的屏幕尺寸和分辨率的多样性,传统的固定宽度设计在移动设备上可能会导致页面内容错位、排版混乱等问题。为了提供更好的用户体验,保证用户无论在哪种设备上访问网站都能获得良好的展示效果,整页适配成为了必要的技术手段。

实例分析:编程狮官网的整页适配
以编程狮官网为例,我们来分析如何进行整页适配。
1. 使用流式布局: 流式布局可以根据不同设备的屏幕尺寸动态调整页面的宽度,以适应不同的屏幕分辨率。通过设置百分比宽度、弹性盒子布局等技术,页面的各个元素可以根据屏幕大小自动排列和缩放。
2. 媒体查询: 媒体查询是CSS3中的一个重要特性,允许我们根据设备的特性(如屏幕宽度、设备类型等)应用不同的样式。通过媒体查询,我们可以为不同的屏幕尺寸编写不同的样式规则,使页面在不同设备上呈现不同的布局和样式。
3. 图片适配: 图片在移动设备上可能会出现显示过大或者过小的问题。可以使用CSS属性 max-width: 100% 来确保图片在不同设备上按比例缩放,同时不超出其容器的宽度。
4. 移动优先策略: 在进行整页适配时,建议采用移动优先的策略。首先确保页面在移动设备上能够良好展示,然后再逐步添加针对更大屏幕的样式和布局。
5. 测试和调试: 在进行整页适配后,务必进行多设备、多分辨率的测试,以确保页面在各种情况下都能正常显示。浏览器的开发者工具和移动设备模拟器是有用的工具。

结论
前端官网的整页适配是确保用户在不同设备上获得良好体验的关键步骤。通过采用流式布局、媒体查询、图片适配等技术手段,可以实现页面在各种屏幕尺寸下的自适应展示。在移动优先的原则下,通过测试和调试,确保页面在各种设备上均能呈现出一致且优美的界面,为用户提供更好的浏览体验。