CSS布局--CC中不可忽视的部分
文章转载自公众号:小丑的小屋
前言
CSS 布局是一个前端必备的技能, HTML 如果说是结构之美, CSS 就是视觉之美可以给用户不一样的体验的效果和视觉冲击。如果一个大方美观的布局,用户第一眼看到会很舒服,不仅提高了用户的视觉效果也提高了用户的体验效果。随着现在设备种类的增多,各种大小不一,奇形怪状的设备使得前端开发的压力不断增大,越来越多的UI框架层出不群,我们就会忽略了最基本的 CSS, 下面总结了一些经常用到的 CSS 布局,一起学习和进步。
单列布局
单列布局是最常见也是最常用的布局方式,一般设置一个最大或者最小的宽度和居中就可以实现了。
<div id="app"></div>#app{
border:1px solid red;
margin:0 auto;
height: 500px;
width: 100%;
max-width: 960px;
min-width: 500px;
box-sizing: border-box;
}

两列布局
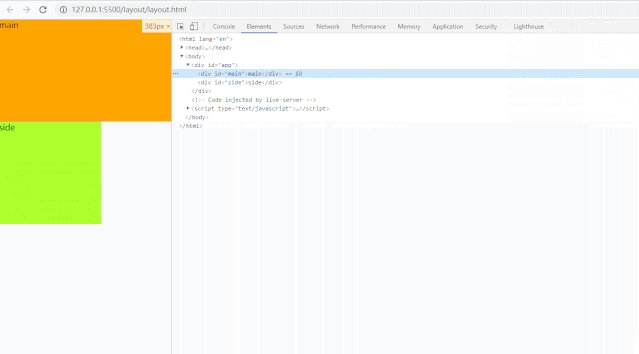
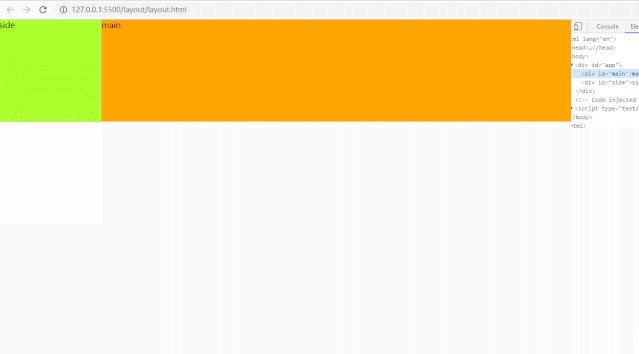
两列布局将页面分割成左右宽度不一样的两部分,一般情况下都是左边宽度固定,右边宽度撑满剩余宽度,常用于api网站和后台管理系统。这种布局当屏幕缩小的时候,或者宽度不够的时候,右边撑满的部分就变成了单列布局,左边的部分改为垂直方向的显示或者隐藏。
<div id="app">
<div id="main">main</div>
<div id="side">side</div>
</div>#main{
background:orange;
flex:1;
}
#side{
width:200px;
background:greenyellow;
}
#main,#side{
height: 200px;
}
#app{
display: flex;
flex-direction:row-reverse;
flex-wrap: wrap;
}
@media only screen and (max-width:1000px){
#app{
flex-direction: row;
}
#main{
flex:100%;
}
}

三列布局
三列布局是将页面分为左中右水平方向的三个部分比如github。也有可能是水平方向上的两列布局中右边撑满的部分嵌套一个两列布局组成。
- 圣杯布局
<div id="app">
<div id="main">main</div>
<div id="side">side1</div>
<div id="foot">side2</div>
</div>*{
margin:0px;
padding:0px;
}
#app{
padding:0px 200px 0px 300px;
}
#app::after{
content: "";
display: block;
clear: both;
}
#main,#side,#foot{
float: left;
}
#main{
background:orange;
width:100%;
}
#side{
background:greenyellow;
width: 300px;
position: relative;
margin-left:-100%;
left: -300px;
}
#foot{
background:palevioletred;
width: 200px;
position: relative;
margin-left:-200px;
right:-200px;
}
@media only screen and (max-width:1000px){
#app{
padding:0px;
}
#side{
margin-left:0px;
left:0px;
}
#foot{
margin-left:0px;
right:0px;
}
}

- 双飞翼布局
<div id="app">
<main>
<div id="container">main</div>
</main>
<header>header</header>
<footer>footer</footer>
</div>*{
margin:0px;
padding:0px;
}
#app::after{
content: "";
display: block;
clear: both;
}
main,header,footer{
float: left;
}
main{
background:orange;
width: 100%;
}
header{
background:greenyellow;
width: 300px;
margin-left: -100%;
}
footer{
background:palevioletred;
width: 200px;
margin-left: -200px;
}
#container{
margin: 0px 200px 0px 300px;
}
@media only screen and (max-width:1000px){
header{
margin-left:0px;
}
footer{
margin-left:0px;
}
}

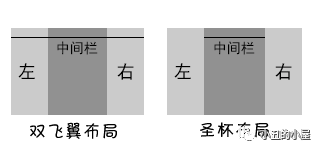
- 圣杯和双飞翼的区别见下图

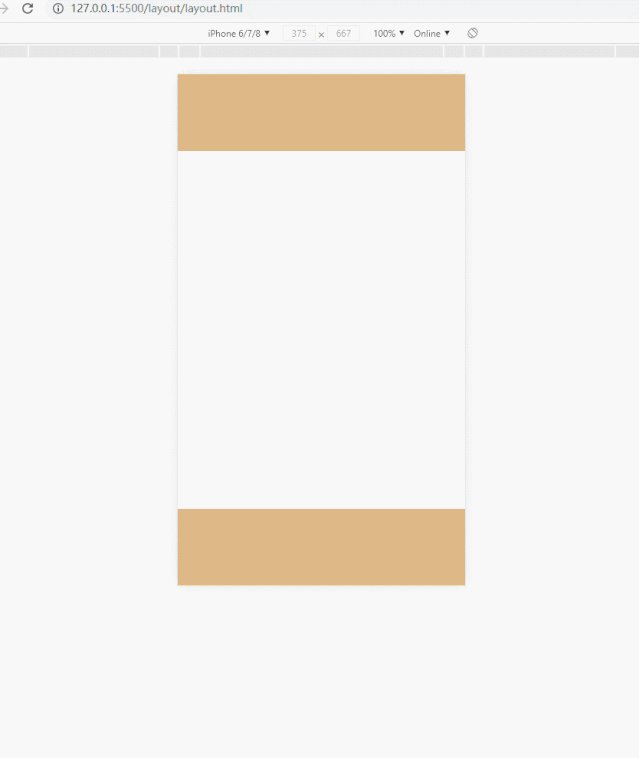
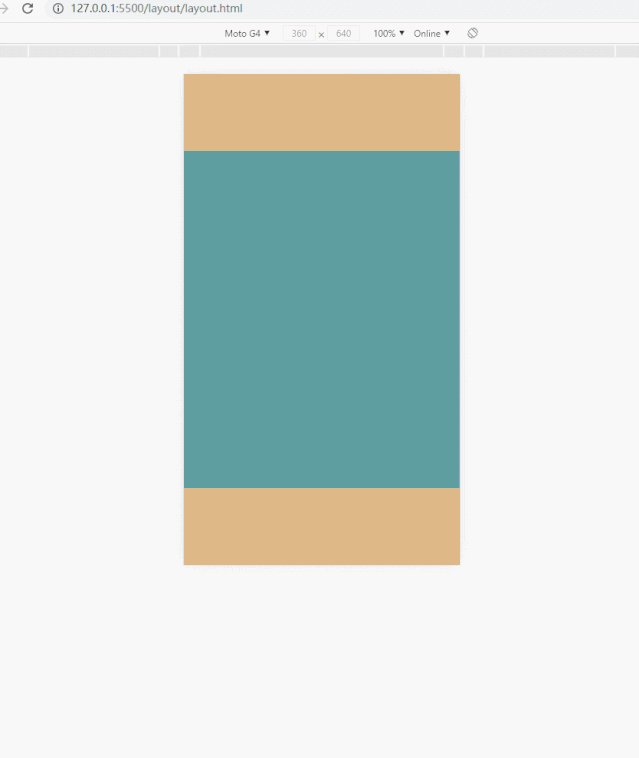
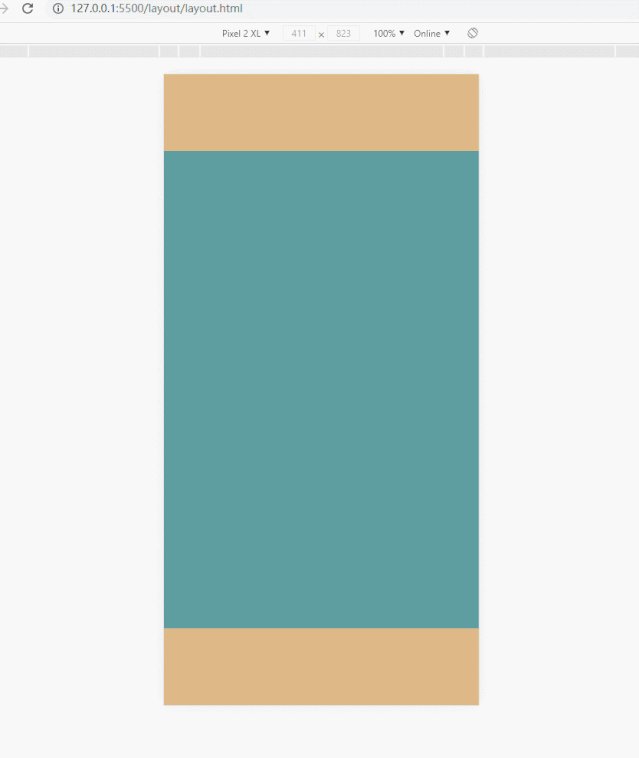
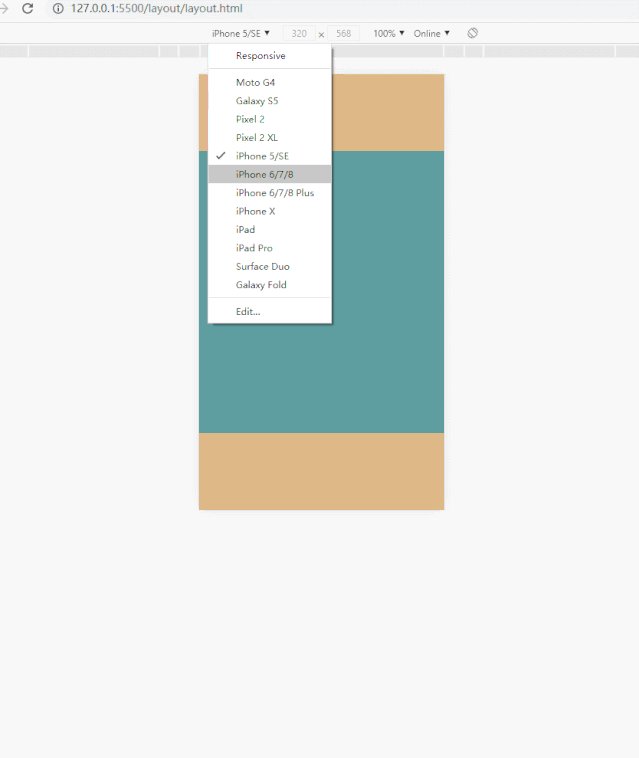
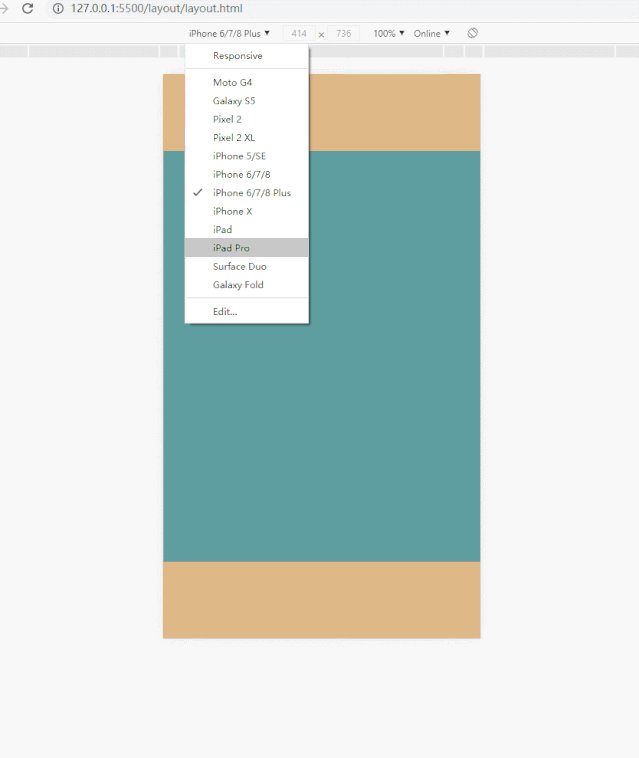
还有一种布局是垂直方向上的分为上中下三个部分,上和下两部分固定高度,中间部分高度不定,当页面高度小于浏览器高度时,下部分应该固定在浏览器的底部,但是当页面的高度超出浏览器高度的时候,下部分应该随中间部分被撑开,显示在页面的最底部即sticky footer。
- 传统布局的方法
将header和main放到一个容器中,让容器的高度撑满整个屏幕,下面预留出一定的高度,给footer设置外边距使它插入到容器底部实现功能。
<div id="app">
<header></header>
<main>
<div id="container"></div>
</main>
</div>
<footer></footer>*{
margin:0px;
padding:0px;
}
#app{
box-sizing: border-box;
min-height: 100vh;
padding-bottom: 100px;
}
header,footer{
height: 100px;
background: burlywood;
}
main{
background: cadetblue;
}
footer{
margin-top:-100px ;
}

- flex布局
父级app使用flex布局高度撑满容器,让子容器垂直排列,header和footer设置固定高度,让main撑满剩余的容器
<div id="app">
<header></header>
<main>
<div id="container"></div>
</main>
<footer></footer>
</div>*{
margin:0px;
padding:0px;
}
#app{
display: flex;
flex-direction: column;
height: 100%;
}
header,footer{
background: burlywood;
height: 100px;
}
main{
background: cadetblue;
flex: 1;
}

这里有的面试会问到flex:1的原理是什么?**flex**是flex-grow, flex-shrink 和 flex-basis的缩写
flex-grow:1; //放大比例
flex-shrink:1; // 缩小比例
flex-basis;0%; // 分配剩余空间- grid布局
grid布局就一句话,设置第一行和最后一行高为固定值,中间部分由浏览器自己决定长度
<div id="app">
<header></header>
<main>
<div id="container"></div>
</main>
<footer></footer>
</div>*{
margin:0px;
padding:0px;
}
#app{
display: grid;
height: 100%;
grid-template-rows:100px auto 100px;
}
header,footer{
background: burlywood;
}
main{
background: cadetblue;
}

总结
经典永远都是经典,框架再多选择再多,基础永远是我们需要掌握的,所谓万变不离其中,有了这些基础知识我们只需要灵活的运用即可
- 1.首先将我们需要布局的大框架写出来,即页面容器的主层次,一般主容器放到次容器的上面。
- 2.将布局容器进行水平排列。
- 3.设置容器的宽度。
- 4.消除布局的副作用,比如浮动造成的高度塌陷。
- 5.为了适配不同机型,通过媒体查询进行优化。
以上就是W3Cschool编程狮关于CSS布局--CC中不可忽视的部分的相关介绍了,希望对大家有所帮助。