我们很高兴地宣布 Vue.js 3.2“Quintessential Quintuplets”的发布!此版本包括许多重要的新功能和性能改进,并且不包含重大更改。
证监会新功能
单个文件组件(SFC,又名.vue文件)的两个新功能已从实验状态毕业,现在被认为是稳定的:
<script setup>是一种编译时语法糖,可在 SFC 内使用 Composition API 时极大地改善人体工程学。
<style>v-bind在 SFC<style>标签中启用组件状态驱动的动态 CSS 值。
这是一起使用这两个新功能的示例组件:
<script setup>
import { ref } from 'vue'
const color = ref('red')
</script>
<template>
<button @click="color = color === 'red' ? 'green' : 'red'">
Color is: {{ color }}
</button>
</template>
<style scoped>
button {
color: v-bind(color);
}
</style>在SFC Playground 中尝试一下,或者阅读它们各自的文档:
<script setup><style> v-bind在此基础上<script setup>,我们还有一个新的 RFC,用于通过启用编译器的糖改进 ref 使用的人体工程学。
网络组件
Vue 3.2 引入了defineCustomElement一种使用 Vue 组件 API 轻松创建原生自定义元素的新方法:
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// normal Vue component options here
})
// Register the custom element.
// After registration, all `<my-vue-element>` tags
// on the page will be upgraded.
customElements.define('my-vue-element', MyVueElement)这个 API 允许开发者创建 Vue 驱动的 UI 组件库,这些库可以与任何框架一起使用,或者根本没有框架。我们还在我们的文档中添加了一个关于在 Vue 中使用和创建 Web 组件的新部分。
性能改进
由于 @basvanmeurs 的出色工作,3.2 对 Vue 的反应性系统进行了一些重大的性能改进。具体来说:
- 更高效的 ref 实现(约 260% 的读取速度/约 50% 的写入速度)
- 约 40% 更快的依赖跟踪
- 内存使用量减少约 17% 模板编译器也得到了一些改进:
- 创建普通元素 VNode 的速度提高了约 200%
- 更积极的持续提升 [ 1 ] [ 2 ]
最后,有一个新
v-memo指令提供了记忆模板树的一部分的能力。一v-memo击允许Vue公司跳过不仅虚拟 DOM 版本比较,而是创建新的虚拟节点完全。虽然很少需要,但它提供了一个逃生舱,以在某些情况下(例如大型v-for列表)挤出最大性能。
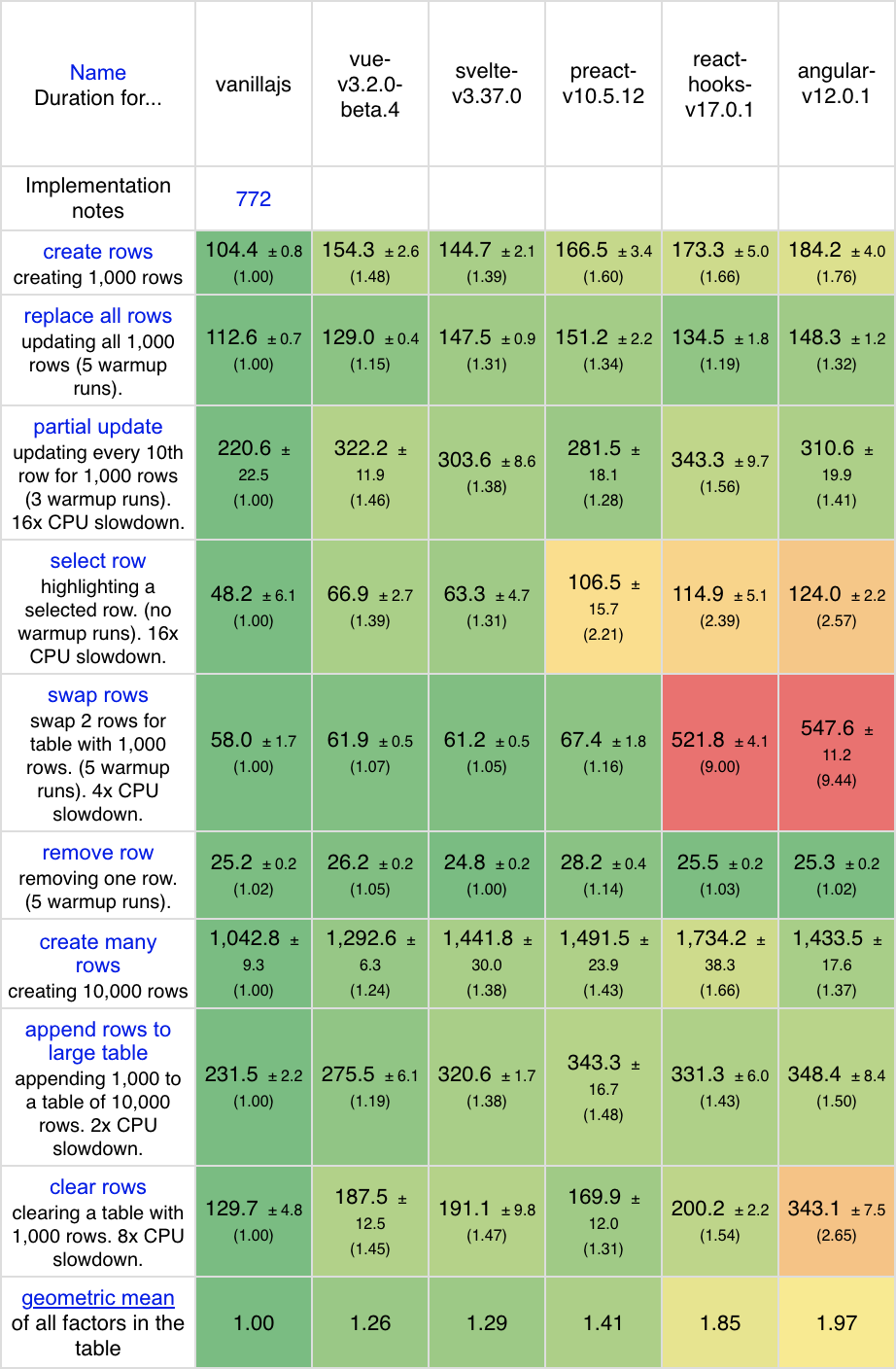
的用法v-memo是一行添加,使 Vue 成为js-framework-benchmark 中最快的主流框架之一:

服务端渲染
@vue/server-renderer3.2 中的包现在提供了一个 ES 模块构建,它也与 Node.js 内置模块分离。这使得捆绑和利用@vue/server-renderer非 Node.js 运行时(例如CloudFlare Workers或 Service Workers)成为可能。
我们还改进了流式渲染 API,提供了用于渲染到Web Streams API 的新方法。查看文档以@vue/server-renderer获取更多详细信息。
效果范围 API
3.2 引入了一个新的Effect Scope API,用于直接控制反应性效果(计算和观察者)的处理时间。它可以更轻松地在组件上下文之外利用 Vue 的响应式 API,并且还解锁了组件内部的一些高级用例。
这是主要面向库作者的低级 API,因此建议阅读该功能的RFC以了解此功能的动机和用例。
有关 3.2 中所有更改的详细列表,请参阅完整的更改日志。

 免费AI编程助手
免费AI编程助手



