css怎么写透明度?怎么设置透明度?
对于学过前端或者刚要开始学习前端的小伙伴来说,css对大家来说应该都不陌生,我们可以使用css来对我们的静态页面进行修饰。那么今天我们以css为主角来说说“css怎么写透明度?”这个问题吧!有兴趣的小伙伴可以作为学习的参考,希望对大家有所帮助!
在css中如果我们要设置透明度的话,我们可以使用opacity属性和rgba()来设置。而且在使用中我们要知道opacity是使用来设置透明程度的,对于rgba()的话则是用来对颜色设置透明度的。那么我们先来了解一下opacity与rgba()。
1.opacity属性
当我们在使用这个属性的时候我们可以设置的透明度值的范围在0.0至1.0之间,对应的值越小说明透明度越大,反之则透明度越小。
语法:
opacity: value|inherit;在语法中的value是指不透明度的值。而inherit则是表示opacity属性的值应该从父元素继承。
2.rgba()
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了 “alpha” 通道,而且还可以对颜色设置透明度。
语法:
rgba(R,G,B,A);对rgba() 里的值的介绍:R:红色值。正整数 (0~255)G:绿色值。正整数 (0~255)B:蓝色值。正整数(0~255)A:透明度(取值0~1之间)。
3.案例
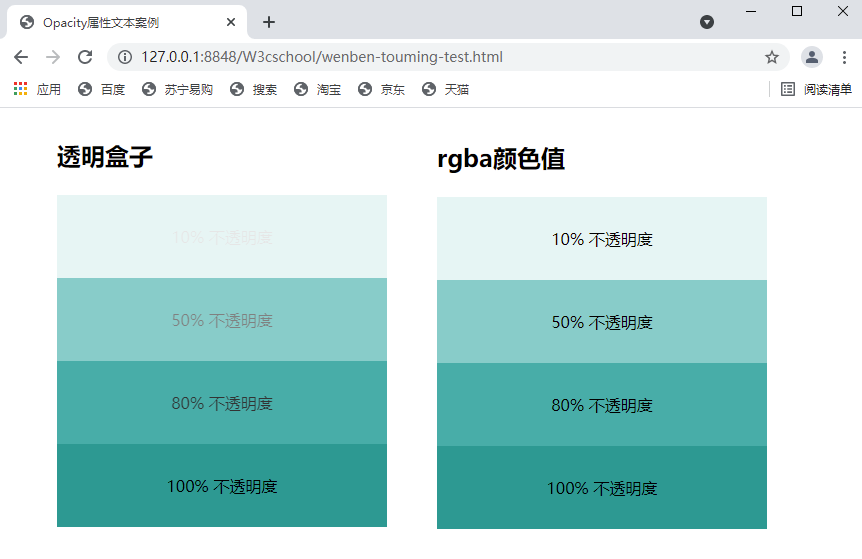
(1)、设置文本透明
我们通过将文本设为透明来观察其内容,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性文本案例</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
</html>结果如下:

在结果中我们看到根据不同的opacity中的vue值会呈现不同的透明度。
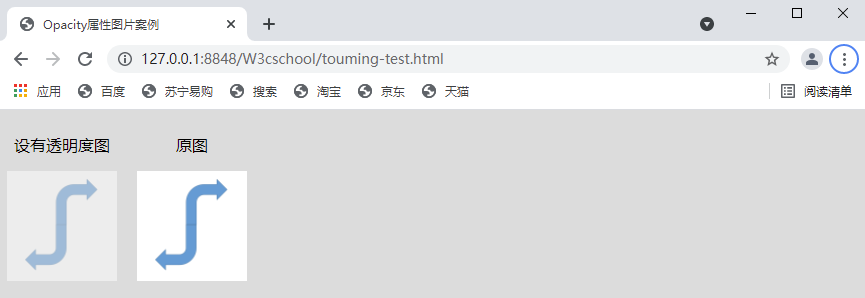
(2)、图片透明设置代码如下:
<!DOCTYPE >
<html>
<head>
<title>Opacity属性图片案例</title>
<style>
.forest {
width: 110px;
opacity: 0.5;
}
.forest-one{
width:110px;
}
.opacity {
text-align:center;
float: left;
} .opacity-one {
margin-left: 20px;
text-align:center;
float: left;
}
body {
background:gainsboro no-repeat;
background-size:cover;
}
</style>
</head>
<body>
<div class = "opacity">
<p>设有透明度图</p>
<img class = "forest" src = "img/row.png">
</div>
<div class = "opacity-one">
<p>原图</p>
<img src="img/row.png" class = "forest-one">
</div>
</body>
</html>结果如下:

我们在结果中可以看到两张不同的图片对比的效果。
总结:
这些就是有关于:“css怎么写透明度?”这个问题的相关内容解答分享,当然如果你有更好的方法也可以和大家一起分享,更多关于css的内容我们都可以在CSS教程中进行学习。