我们在开发网页时,常常会涉及到倒计时的开发,可以应用在活动倒计时、特殊日期倒计时等。那么你知道 JavaScript 如何实现倒计时效果吗?那这篇文章 w3cschool 小编告诉你。
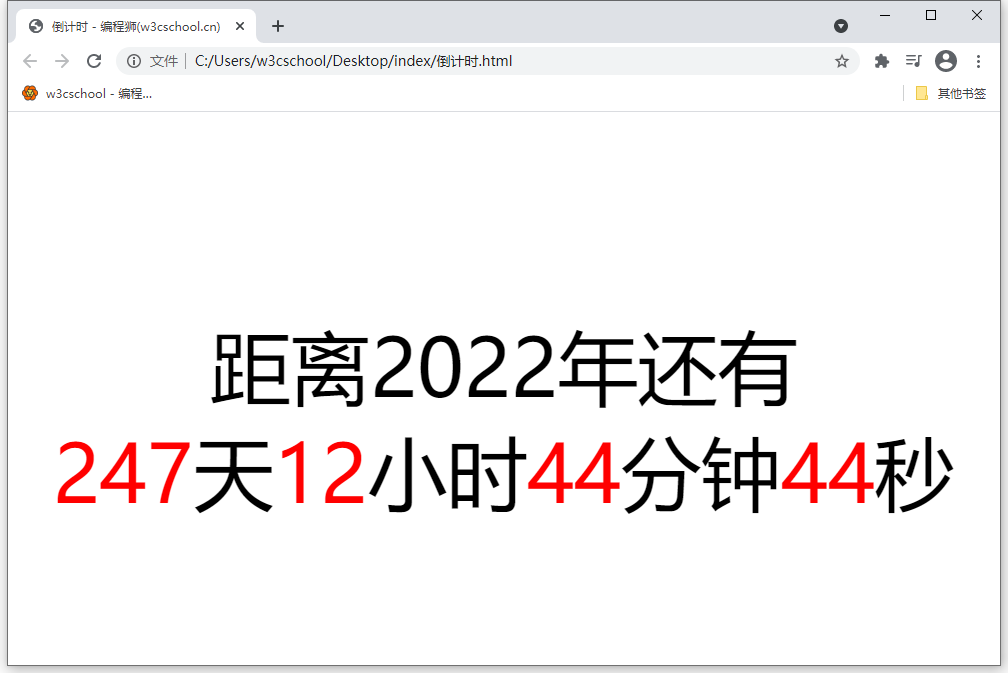
我们先来看下实现效果:

实现的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时 - 编程狮(w3cschool.cn)</title>
<style>
*{
margin: 0;
padding:0;
}
p {
font-size: 80px;
text-align: center;
}
p span {
color: red;
}
p span.time {
color: black
}
body{padding-top:200px;}
</style>
</head>
<body>
<p>距离2022年还有</p>
<p><span></span></p>
<script>
var oSpan = document.getElementsByTagName('span')[0];
function tow(n) {
return n >= 0 && n < 10 ? '0' + n : '' + n;
}
function getDate() {
var nowDate = new Date();//获取日期对象
var oldTime = nowDate.getTime();//现在距离1970年的毫秒数
var newDate = new Date('2022/1/1 00:00:00');
var newTime = newDate.getTime();//2022年距离1970年的毫秒数
var second = Math.floor((newTime - oldTime) / 1000);//未来时间距离现在的秒数
var day = Math.floor(second / 86400);//整数部分代表的是天;一天有24*60*60=86400秒 ;
second = second % 86400;//余数代表剩下的秒数;
var hour = Math.floor(second / 3600);//整数部分代表小时;
second %= 3600; //余数代表 剩下的秒数;
var minute = Math.floor(second / 60);
second %= 60;
var str = tow(day) + '<span class="time">天</span>'
+ tow(hour) + '<span class="time">小时</span>'
+ tow(minute) + '<span class="time">分钟</span>'
+ tow(second) + '<span class="time">秒</span>';
oSpan.innerHTML = str;
}
getDate();
setInterval(getDate, 1000);
</script>
</body>
</html>以上就是文章“JavaScript 如何实现倒计时效果?附源码!”的全部内容。更多 JavaScript 学习请关注 w3cschool 官网。

 免费AI编程助手
免费AI编程助手



