怎么使用HTML5实现rtmp流直播?实现方法分享!
2021-08-16 10:19:44
浏览数 (9921)
小编发现最近有个很火的直播推流的功能,那么今天我们就根据这个来说说有关于:“怎么使用HTML5实现rtmp流直播?”这个问题吧!希望小编的分享对于想学习的小伙伴们有所帮助!
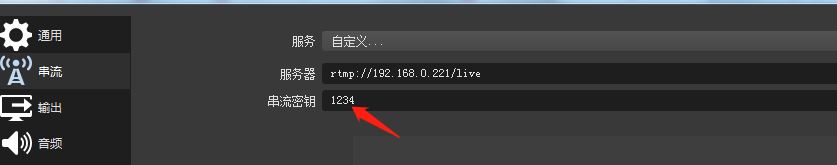
1.首先通过obs进行推流,服务器是:rtmp://192.168.0.221/live,串流密钥:1234,

然后就发现网上的教程里面都没有说道这个串流密钥要写在哪里,如果不写的话,是直播不成功的。
后面试了很久发现就是直接拼接在服务器地址后面的 ,像这样,rtmp://192.168.0.221/live/1234。
下面是具体的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 直播</title>
<link href="http://vjs.zencdn.net/5.19/video-js.min.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/5.19/video.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script>
</head>
<body>
<video id="myvideo" class="video-js vjs-default-skin" controls preload="auto"
width="1280" height="720" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="rtmp://192.168.0.221/live/1234" type="rtmp/flv">//src里面填的是rtmp的地址rtmp://192.168.0.221/live跟密钥1234
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</body>
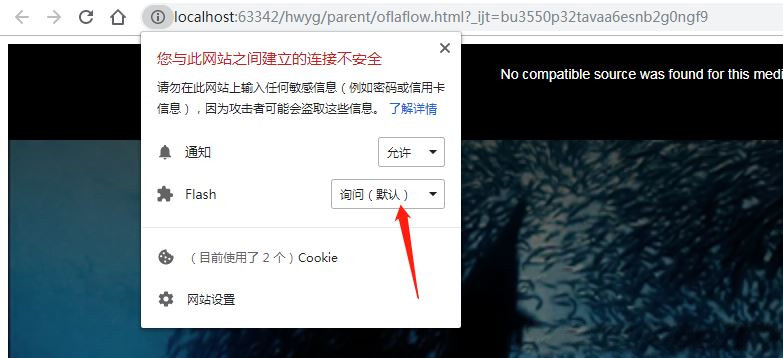
</html2:然后用google浏览器打开,就是页面上疯狂报“No compatible source was found for this media”这个错误,百度出来的都说是要把网页放到服务器上,不能直接打开,但是这个用idea直接打开的应该也属于放到服务器上了吧。不过应该不能直接双击html文件打开,我没试过。完了还是不行啊,后面发现浏览器中flash是“询问”状态,

然后就尝试把这个改成“允许状态”,居然就可以了。。
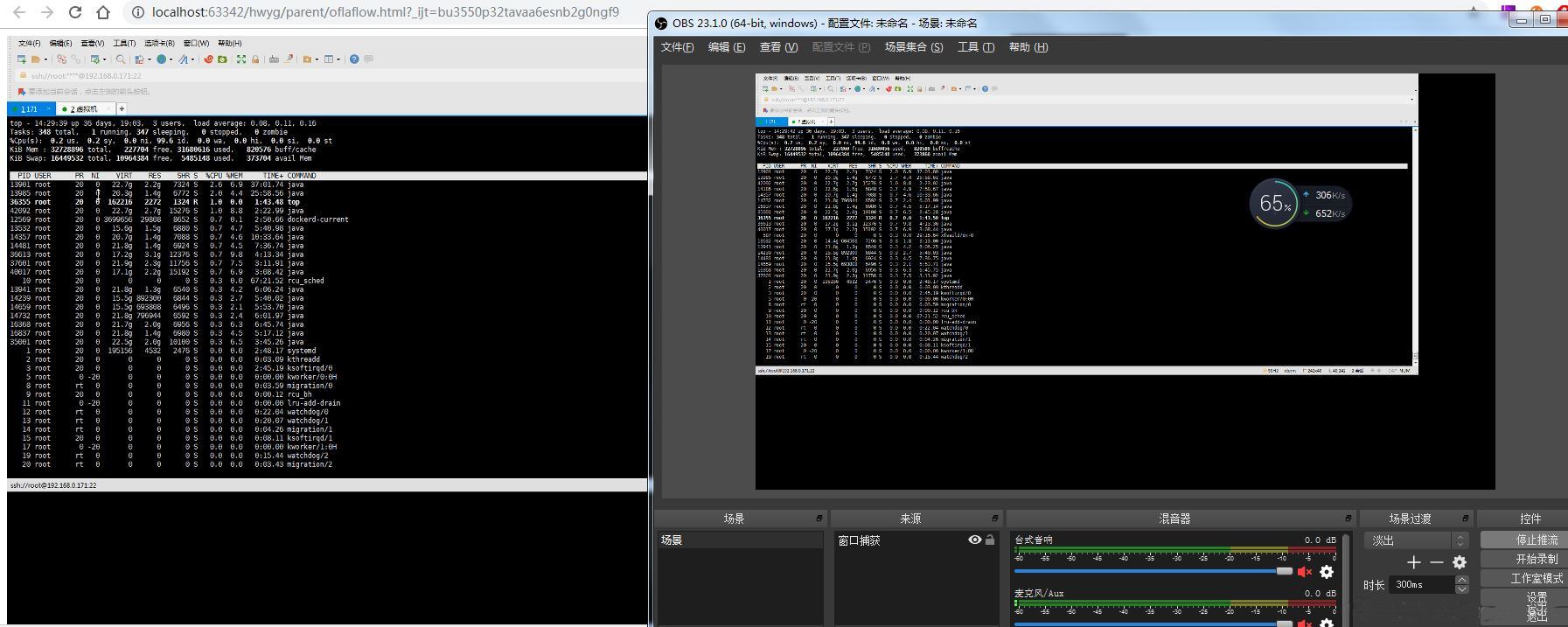
3:最后的实现的效果:

那么以上的这些文章内容就是有关于:“怎么使用HTML5实现rtmp流直播?”这个问题的全部内容,更多有关于html5
这方面的相关内容我们都可以在W3Cschool中进行学习和了解!