Three.js:Web上的交互式3D图形和动画引擎
随着Web技术的发展,现代浏览器越来越能够处理复杂的图形和动画效果。Three.js作为一个强大的JavaScript库,为开发者提供了一个简单而强大的工具,用于创建交互式的3D图形和动画。本文将介绍Three.js的特点、用途和基本概念,以便开发者更好地了解和利用这个引擎。
Three.js是什么
Three.js是一个开源的Web图形库,基于JavaScript,用于在浏览器中创建和展示交互式的3D图形和动画。它建立在WebGL技术之上,简化了使用WebGL的复杂性,为开发者提供了一个更高级和易于使用的接口。

Three.js的特点
- 简化的3D图形开发:Three.js提供了简化的API和工具,使得在Web上创建3D图形变得更加容易。它封装了复杂的WebGL操作,提供了高级的抽象层,开发者可以使用简单的JavaScript代码来创建和操作3D场景、模型、材质和光照效果。
- 丰富的功能和效果:Three.js提供了丰富的功能和效果,包括渲染器、相机、光源、材质、几何体、动画等。开发者可以利用这些功能和效果来创建各种复杂的3D图形和动画,如游戏、可视化应用、产品展示等。
- 跨平台和跨浏览器支持:Three.js能够在不同的平台和浏览器上运行,包括桌面、移动设备和虚拟现实设备。它利用WebGL技术,充分利用硬件加速图形渲染,提供流畅的用户体验。
- 社区支持和文档资源:Three.js拥有一个活跃的开发者社区,提供了广泛的文档、示例和教程。开发者可以从社区中获取支持、学习最佳实践,并与其他开发者分享经验和成果。
Three.js的基本概念和组件
在使用Three.js时,有一些基本概念和组件需要了解:
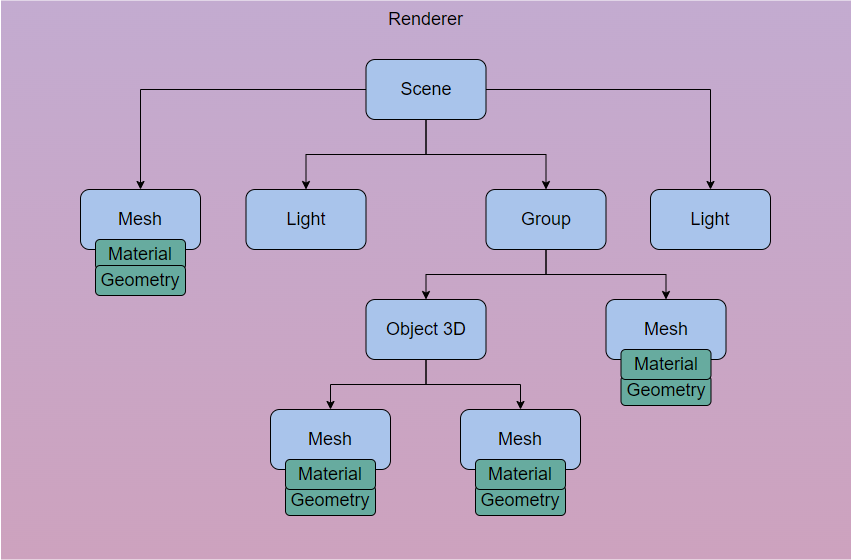
- 场景(Scene):场景是Three.js中的一个核心概念,它是所有3D对象的容器。开发者可以向场景中添加模型、光源和其他元素,并控制它们的位置、旋转和缩放。
- 相机(Camera):相机定义了场景中的视图,决定了用户所见的图像。Three.js提供了多种相机类型,如透视相机(PerspectiveCamera)和正交相机(OrthographicCamera),开发者可以根据需求选择合适的相机类型。
- 渲染器(Renderer):渲染器负责将场景中的3D对象渲染到浏览器窗口中。Three.js提供了WebGL渲染器(WebGLRenderer),它利用WebGL技术进行硬件加速渲染。
- 光源(Light):光源用于照亮场景中的对象。Three.js支持多种光源类型,如环境光(AmbientLight)、点光源(PointLight)和平行光(DirectionalLight),开发者可以根据需要添加光源并调整其属性。
- 材质(Material):材质定义了物体的外观和质感。Three.js提供了多种材质类型,如基础材质(MeshBasicMaterial)、Lambert材质(MeshLambertMaterial)和Phong材质(MeshPhongMaterial),开发者可以根据需要选择适合的材质类型。
- 几何体(Geometry):几何体定义了3D对象的形状和结构。Three.js提供了多种基本几何体,如立方体(BoxGeometry)、球体(SphereGeometry)和平面(PlaneGeometry),开发者可以使用这些几何体或创建自定义几何体。
- 动画(Animation):Three.js支持在场景中创建和控制动画效果。开发者可以使用Tween.js等工具来创建平滑的动画过渡,或使用骨骼动画(SkeletonAnimation)来控制模型的骨骼动作。

使用Three.js
- 引入Three.js库:在HTML文件中引入Three.js库,可以选择使用CDN链接或者将库文件下载到本地并引入。
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script> - 创建场景、相机和渲染器:使用JavaScript代码创建场景、相机和渲染器,并将渲染器添加到HTML页面中的某个元素中。通常,我们使用一个
<div>元素作为渲染器的容器。<div id="canvas-container"></div> <script> // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000); // 创建渲染器 const renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.getElementById("canvas-container").appendChild(renderer.domElement); </script> - 创建和添加3D对象:使用Three.js提供的几何体、材质和光源等组件,创建3D对象,并将其添加到场景中。下面是一个简单的创建立方体并添加到场景中的示例:
<script> // 创建几何体 const geometry = new THREE.BoxGeometry(); // 创建材质 const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); // 创建网格对象 const cube = new THREE.Mesh(geometry, material); // 将网格对象添加到场景中 scene.add(cube); </script> - 渲染场景:使用渲染器的render方法在每一帧中渲染场景,呈现3D对象的效果。
<script> function animate() { // 循环调用 animate 函数,以每秒60次的帧率渲染场景 requestAnimationFrame(animate); // 在每一帧中旋转立方体 cube.rotation.x += 0.01; cube.rotation.y += 0.01; // 渲染场景 renderer.render(scene, camera); } // 调用 animate 函数开始渲染场景 animate(); </script> - 添加交互和动画:通过监听用户输入、鼠标移动或使用Tween.js等工具,添加交互和动画效果,增强用户体验。
这是一个简单的开始使用Three.js的示例,你可以根据自己的需求和创意进一步扩展和改进场景。通过使用Three.js提供的组件和功能,你可以创建出令人惊叹的3D图形和动画效果。
总结
Three.js是一个强大而灵活的JavaScript库,为开发者提供了在Web上创建交互式3D图形和动画的工具和功能。它简化了使用WebGL的复杂性,使得创建复杂的3D场景变得更加容易。通过掌握基本概念和组件,开发者可以利用Three.js打造出令人惊叹的Web上的3D体验。无论是游戏开发、数据可视化还是产品展示,Three.js都是一个值得探索和应用的强大工具。通过阅读官方文档、参与社区讨论和实践项目,开发者可以更深入地了解和掌握Three.js的功能和技巧,创造出令人惊叹的Web上的3D世界。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。